Today we Will Learn How To Make Digital Clock With Reflection Using HTML
Overview:
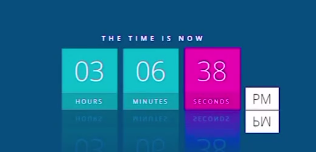
Let’s create a stylish Digital Clock UI using HTML, CSS, and JavaScript. This project will add a visually appealing and functional clock to your website, displaying hours, minutes, seconds, and AM/PM. We’ll use HTML to structure the clock elements, CSS to style the clock interface, and JavaScript to update the time dynamically. Let’s dive into building this Digital Clock UI.
Whether you’re a beginner or an experienced developer, this project offers a great opportunity to practice working with time-based functions in JavaScript and creating visually appealing designs with CSS. Let’s make telling time a visually exciting experience!
HTML:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Clock UI Design</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="clock">
<h2>The time is now</h2>
<div id="time">
<div><span id="hour">00</span><span>Hours</span></div>
<div><span id="minutes">00</span><span>Minutes</span></div>
<div><span id="seconds">00</span><span>Seconds</span></div>
<div><span id="ampm"></span></div>
</div>
</div>
<script type="text/javascript">
function clock(){
var hours = document.getElementById('hour');
var minutes = document.getElementById('minutes');
var seconds = document.getElementById('seconds');
var ampm = document.getElementById('ampm');
var h = new Date().getHours();
var m = new Date().getMinutes();
var s = new Date().getSeconds();
var am = "AM";
if(h > 12){
h = h - 12;
var am = "PM"
}
h = (h < 10) ? "0" + h : h
m = (m < 10) ? "0" + m : m
s = (s < 10) ? "0" + s : s
hours.innerHTML = h;
minutes.innerHTML = m;
seconds.innerHTML = s;
ampm.innerHTML = am
}
var interval = setInterval(clock, 1000);
</script>
</body>
</html>
CSS
This CSS stylesheet applies a clean, modern design to the Digital Clock UI:
- It imports the ‘Open Sans’ font from Google Fonts for a sleek typography.
- Resets default margins and paddings, ensuring consistent styling across browsers.
- Centers the clock in the middle of the page with a deep purple background (#47289d).
- Styles the “The time is now” heading with white color, uppercase, and letter spacing for emphasis.
- Creates a flex container for the time display, aligning hours, minutes, and seconds horizontally.
@import url('https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700,800&display=swap');
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Open Sans', sans-serif;
}
body
{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #47289d;
}
#clock h2
{
position: relative;
display: block;
color: #fff;
text-align: center;
margin: 10px 0;
font-weight: 700;
text-transform: uppercase;
letter-spacing: 0.4em;
font-size: 0.8em;
}
#clock #time
{
display: flex;
}
#clock #time div
{
position: relative;
margin: 0 5px;
-webkit-box-reflect: below 1px linear-gradient(transparent,#0004);
}
#clock #time div span
{
position: relative;
display: block;
width: 100px;
height: 80px;
background: #2196f3;
color: #fff;
font-weight: 300;
display: flex;
justify-content: center;
align-items: center;
font-size: 3em;
z-index: 10;
box-shadow: 0 0 0 1px rgba(0,0,0,.2);
}
#clock #time div span:nth-child(2)
{
height: 30px;
font-size: 0.7em;
letter-spacing: 0.2em;
font-weight: 500;
z-index: 9;
box-shadow: none;
background: #127fd6;
text-transform: uppercase;
}
#clock #time div:nth-last-child(2) span
{
background: #ff006a;
}
#clock #time div:nth-last-child(2) span:nth-child(2)
{
background: #ec0062;
}
#clock #time div:nth-last-child(1) span
{
position: absolute;
bottom: 0;
width: 60px;
height: 40px;
font-size: 1.5em;
background: #fff;
color: #000;
-webkit-box-reflect: below 1px linear-gradient(transparent,#0004);
}Conclusion:
Creating a Digital Clock UI using HTML, CSS, and JavaScript has been an engaging and educational project. By combining a simple HTML structure, advanced CSS styling, we’ve learned how to create an attractive and practical clock interface that enhances the visual appeal of a website.
If Your Project is Not Working or Has Any Problem Don’t Worry, Just Click on Below Download Assets File And You Will Be Able To Get Full Control Of Our Projects , Then Customize And Use it For Your Coding Journey. Let the coding adventure begin!
By Downloading this assets You Will Be Able to create an Digital Clock HTML & CSS Which Can Be Used For Several Projects i.e. A Flutter App Using Vs Code or For Android App Using Android Studio And Also For Custom Web Development.