Image Masking Using Html and Css
Today, We Will be Doing Image Masking Using Html and Css
Introduction
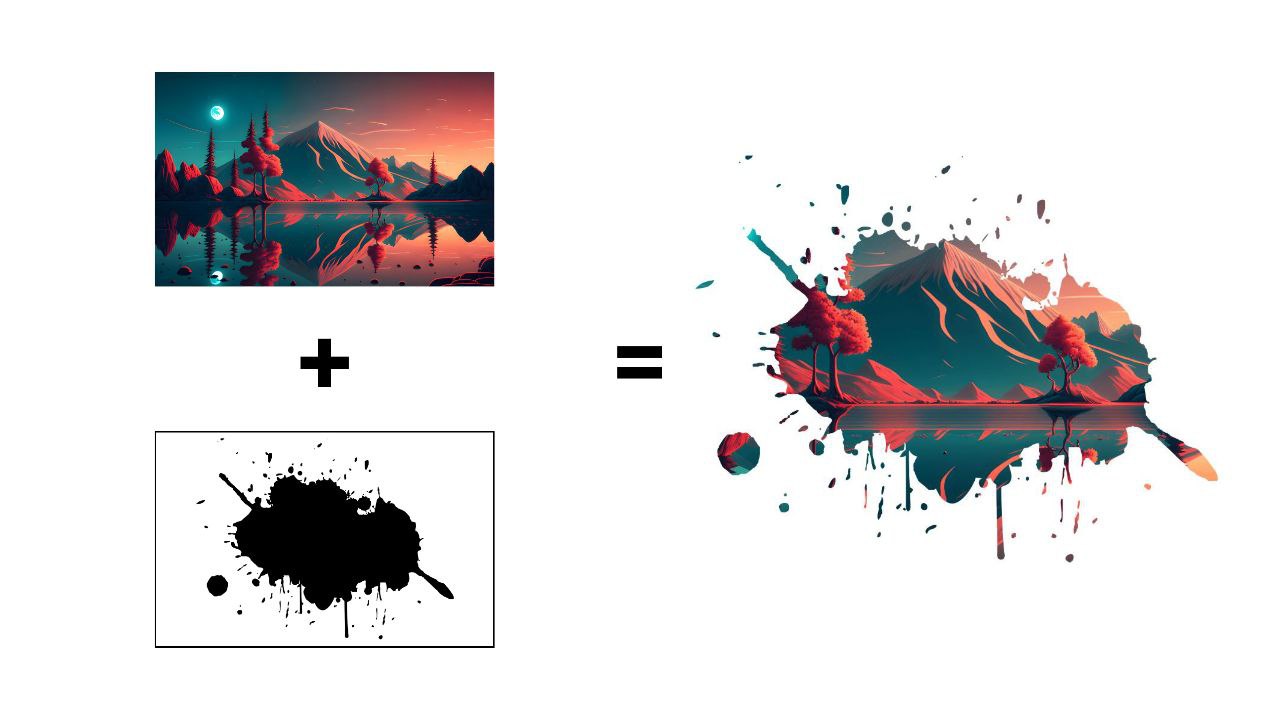
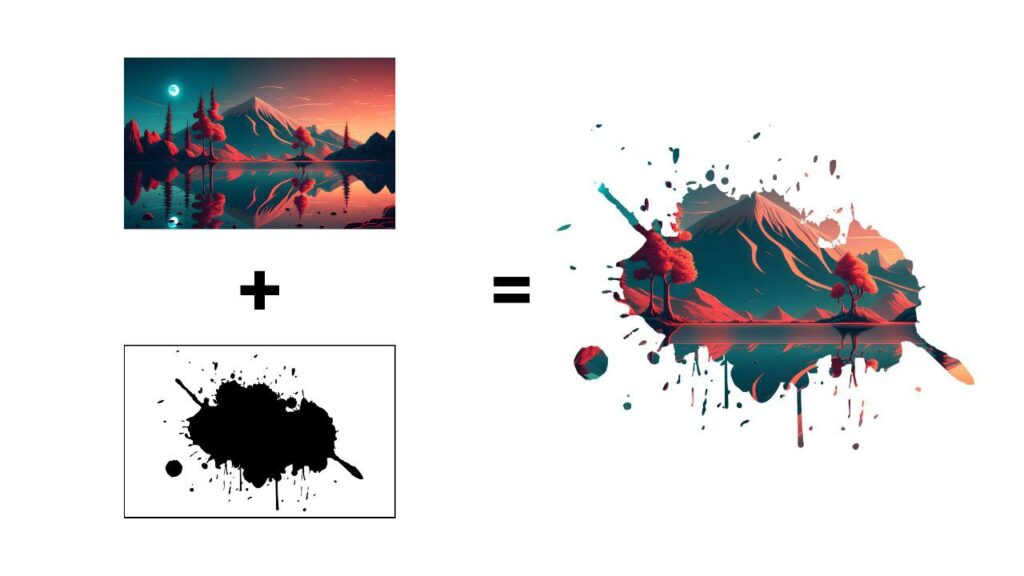
This project involves creating an engaging splash image layout using HTML and CSS. The layout features a dual-layered design where one image serves as the background while another overlays it, creating a visually appealing effect. This design can be used for web applications, landing pages, or any interface where a captivating entry point is desired.
HTML :
<!-- Mz Dev Code -->
<html>
<head>
<title>
Splash Image
</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div class="image1"></div>
<div class="image2"></div>
</body>
</html>Animation Effects
While the current code does not include animations, there is potential to incorporate animations to enhance user engagement. For example:
- Fade-in Effect: The images could fade in on page load, creating a smooth transition.
- Hover Effects: Adding hover effects on the overlay could draw attention and encourage interaction.
Text and Content Design
Currently, the layout does not include any text or content. However, to improve the design:
Content Styling: Use CSS properties like font-family, font-weight, and text-shadow to enhance text visibility and attractiveness.
Text Overlay: Consider adding a div for text content, such as a welcome message or a call to action. This text can be styled with appropriate font sizes, colors, and positioning to ensure readability against the background images.
CSS
*{
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
body{
display: flex;
justify-content: center;
align-items: center;
}
.image1{
position: relative;
height: 80vh;
width: 60%;
background-image: url(./login-bg.png);
background-size: cover;
}
.image2{
position: absolute;
height: 80vh;
width: 60%;
background-image: url(./splash.jpg);
background-position: center;
background-size: cover;
mix-blend-mode: screen;
}

Conclusion
This splash image layout effectively utilizes dual images to create an engaging and visually appealing entry point for web applications. While the current design focuses on the aesthetic aspects, further enhancements such as animations and textual content can significantly improve user interaction and overall effectiveness. The combination of visual layering and potential for dynamic effects makes this layout a strong foundation for any digital project.